In a previous blog post I mentioned Chrome OS, Google's lightweight operating system. Yesterday Google held a press event where they announced the open-sourcing of Chrome OS as the Chromium OS project and released more details about the features and design of the software. Whilst consumer products running the OS won't be available for another year, the source code is available for developers to download and all development from now on will happen in the open. Design documents and UI "experiments" are also already available online.
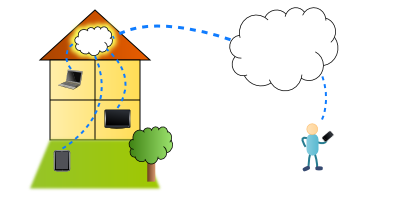
The product manager Sundar Pichai identified trends in computing which Chrome OS is designed to address. These include the move from laptops and phones to netbooks and tablets and the move of software into the "cloud". A marketing video stated that Chrome OS is an operating system designed for the age of the Internet and explained the software at a high level. In Chrome OS every application is a web application and all of the user's data is stored in the cloud with local storage merely acting as an offline cache.
New Web Standards & Extensions
The focus of Chrome OS is said to be on speed, simplicity and security.
The OS will implement emerging HTML5 APIs which will give web applications direct access to hardware for accelerated 3D graphics, audio/video, processor multithreading and local storage as well as providing standard user notifications. These APIs hold the promise of much more powerful web applications which can really take advantage of device hardware to deliver the kind of rich multimedia experience currently limited to desktop apps.
Developers will be able to create extensions for the OS which use web technologies and take advantage of automatic updates.
Speed
The aim is that using Chrome OS devices should feel more like using a TV than using a computer. A demo of the OS running on an off-the-shelf Eee PC booted to a login screen in 7 seconds and the aim is to bring this boot time down even further.
One contributing factor to this speed is that all Chrome OS devices will boot from SSD (solid state storage) rather than a hard disk. Also because the OS doesn't run local applications it doesn't need to load all the background services a desktop operating system would require.
Simplicity
One of the proposed UI designs for Chrome OS (there are several slightly different possibilities) reduces the "chrome" down to a single bar of interface elements. This includes tabs, special "pinned" application tabs, a menu containing search and web application shortcuts, a combined web search and address bar and icons you'd expect such as wireless network signal, battery and clock.
There are no floating, overlapping, re-sizeable 2.5-dimensional windows like most desktop UIs. Instead you can view multiple web resources at a time with a split screen and "panels" allow you to multi-task by running a music player or chat application in a "lightweight window" which is docked to the bottom of the screen.
Tabs are grouped into windows which resemble workspaces from Mac and Linux desktop environments. An overview mode shows all the open windows and thumbnails of the tabs opened in those windows.
Security
The fact that users don't install binaries on Chrome OS means that quite a unique security model is possible. Unlike a desktop OS every application is treated as un-trusted and runs within a sandbox. In fact the security model is so paranoid that Chrome OS doesn't even trust itself. Every part of the OS – the firmware, kernel and root filesystem is cryptographically signed and is verified every time the device boots. If a single bit is out of place the system is re-imaged from an up to date version online.
For extra protection the root partition is kept completely separate from user storage and is set to read-only. This gives an extra layer of protection to ensure no web application can modify local system files or change settings. The user partition is fully encrypted and all user data is synced to the cloud so local storage is really just an offline cache
Automatic updates do not require user intervention so the system is guaranteed to always have the latest security patches.
Devices
No Chrome OS devices are due for another year, but Google has already announced that it's "working with a number of technology companies to design and build devices that deliver an extraordinary end user experience" This includes Acer, Adobe, ASUS, Freescale, Hewlett-Packard, Lenovo, Qualcomm, Texas Instruments, Toshiba and others.
To achieve the speed and reliability they want, Google is working closely with hardware companies to tightly couple their software with hardware, even going as far as to specifiy individual components OEM devices should contain. All devices will use SSD rather than hard disks.
How Open is Open?
Chrome OS is a fully open source operating system which heavily promotes open web standards. All development is going to happen in public and contributions are welcomed from the open source community. But just how open is the software in reality?
The Register has a characteristically negative take on Chrome OS. They accuse Google of creating "another monoculture", drawing comparisons with Apple's proprietary approach to tightly coupling the entire vertical stack of hardware, software and services.
There are strong technical arguments for this tight integration. Mac OS X demonstrates the kind of performance and reliability that can be achieved when the software developers only have one hardware platform to worry about. Microsoft's Windows and desktop GNU/Linux distributions have to maintain drivers for a huge range of hardware and architectures which can result in patchy peformance and ultimately a frustrating experience for the end user. By locking down Chrome OS to specific devices in a similar way to Android phones, Google neatly sidesteps this issue.
The tight integration of hardware, firmware and software is also what enables Google's innovative security model. Google has control over every byte of software on the device and can therefore guarantee its integrity.
Technical arguments aside, this tight integration doesn't really contribute to the "open" image. Although Chrome OS is open source, all code contributions naturally have to be accepted by Google employees. In addition to this, Google has stated that consumers won't be able to just download Chrome OS and run it on any machine, they will have to by a Google-approved Chrome OS device from one of its partners.
There are clear advantages for users when their data is synced to the cloud, but it also requires the user to let go of a certain amount of control over their data. There's something re-assuring about local storage you have physical control over.
Open Source licenses guarantee the liberty of software with licenses which perpetuate openness of the source code. But this model fundamentally relies on the fact that any project can theoretically be "forked" if the original supplier disappears, takes the software in a direction not favoured by the community or turns "evil". It's questionable whether any group of people other than Google would have the resources to effectively fork Chrome OS. The vertical integration and dependence on update servers would require a huge amount of infrastructure for any potential fork.
Closing Comments
Chrome OS truly is a fundamental paradigm shift in computing and is another genuinely innovative product from the innovation powerhouse that is Google. The company is keen to push the "open" aspects to the software and they don't yet seem to have an intended revenue model for the product.
In my view Chrome OS is an invevitable evolution in computing as a result of the success of the World Wide Web and one I've been anticipating for about five years. Although I didn't think of even half the clever and innovative features packed into this announcement, I am surprised it's taken this long for a browser-based OS to emerge. If Google delivers on all of its promises for Chrome OS then it will have been well worth the wait.
I applaud Google's open approach, their brave "web apps only" system and bold design decisions. However, I am also quietly cautious about just how open a vertically integrated system such as this can really be. For many of the open source hackers who lovingly created the very software Chrome OS itself is built on, this new approach to software will be a hard pill to swallow due to the control they are losing over their own computer systems by buying into this new paradigm.
Chrome OS is simultaneously a massive boost for open technologies on the web and the birth of a new class of proprietary computer system.